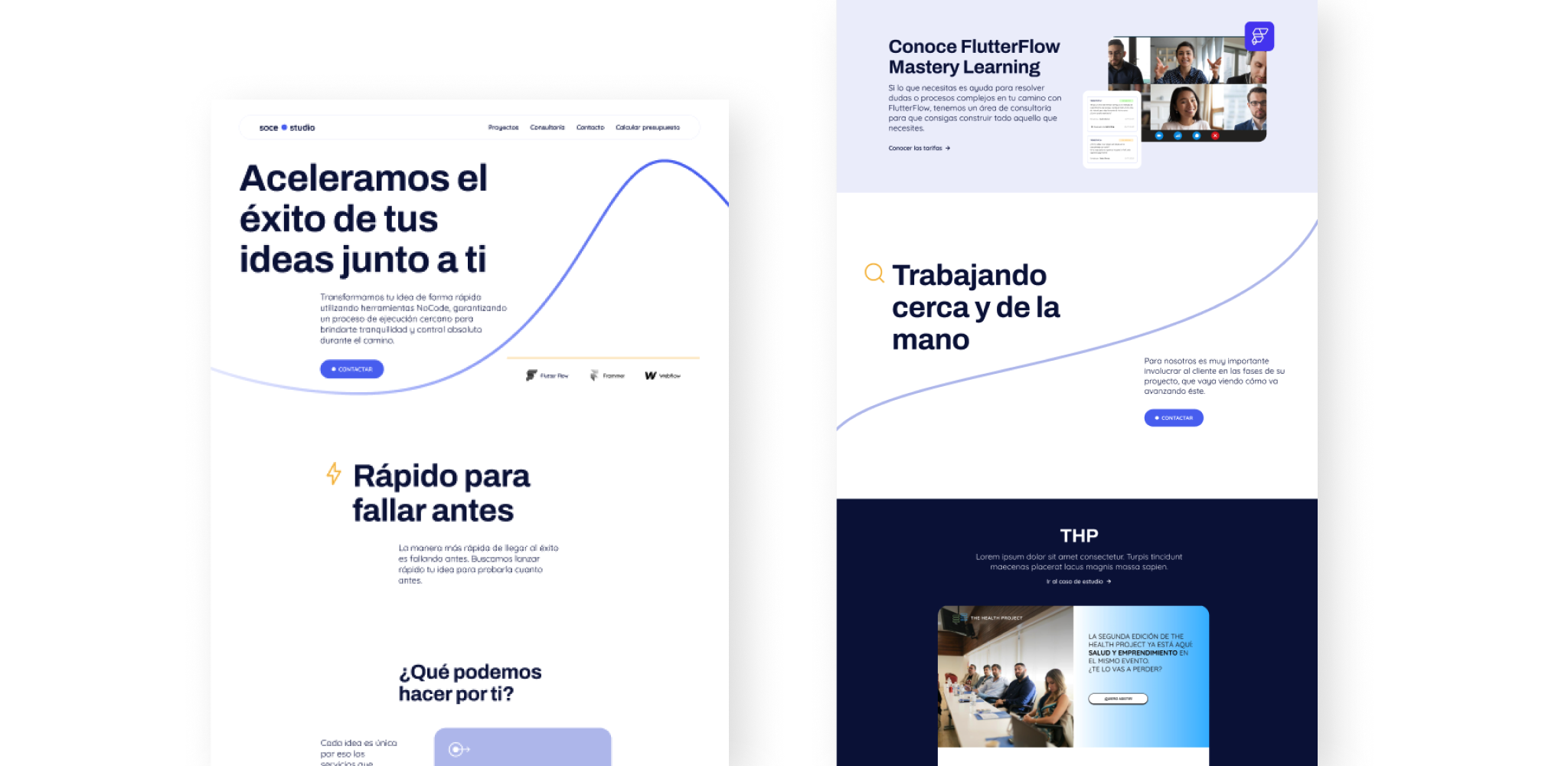
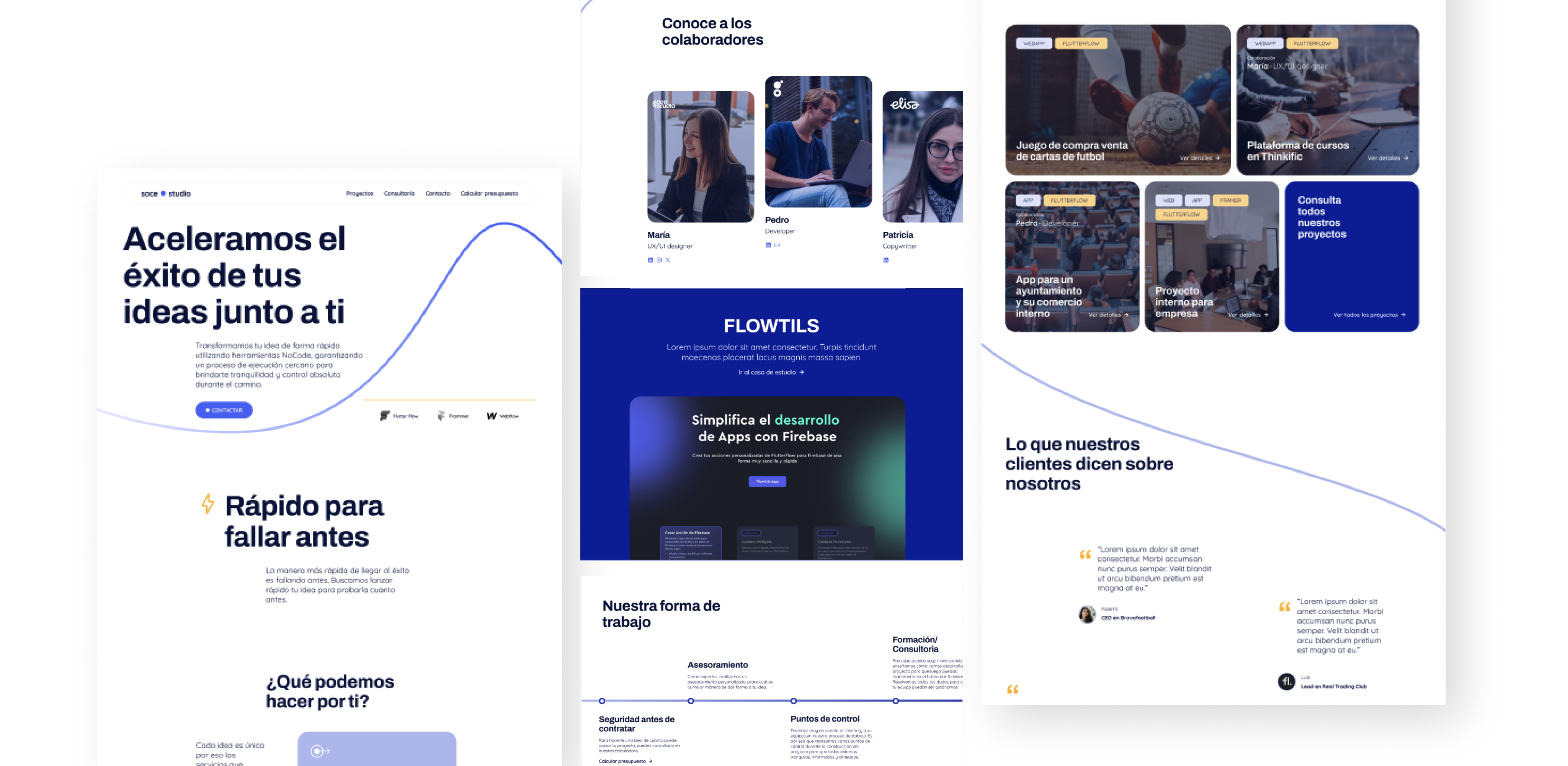
Consultoría y desarrollo de productos con No-Code • SoceStudio
Conceptualizar y diseñar la web para un estudio de consultoría y desarrollo de productos digitales con No-Code enfocado en emprendedores que quieren lanzar su idea de una forma ágil, sencilla y con menor coste para iterar su producto en el mercado.